Kích thước của một trang web là một yếu tố cực kỳ quan trọng quyết định tới giao diện trang web. Một trang web được thiết kế chuẩn về kích thước sẽ mang tới trải nghiệm tốt cho người dùng, hỗ trợ hiển thị các thông tin trên trang web được khoa học, rõ ràng. Hãy cùng Minh Dương Web tìm hiểu vấn đề này trong bài viết dưới đây.
Tại sao cần áp dụng kích thước thiết kế chuẩn cho website?
Mọi sản phẩm đều tuân theo các quy chuẩn riêng, và thiết kế website cũng không là ngoại lệ. Sử dụng kích thước thiết kế chuẩn cho website mang lại lợi ích không chỉ cho người thiết kế, lập trình viên mà còn cho khách hàng. Điều này cung cấp một cơ sở chung để kiểm tra, đánh giá tính chính xác và dự báo hiệu suất của trang web.
Ngoài ra, áp dụng kích thước thiết kế chuẩn còn mang lại các ưu điểm sau:
-
Đảm bảo có đủ không gian để trình bày thông tin quan trọng như hình ảnh, video, nội dung và các phần quan trọng khác. Điều này giúp tăng cơ hội tiếp cận và tương tác của khách hàng.
-
Hiển thị đồng nhất trên mọi thiết bị và trình duyệt, cải thiện trải nghiệm người dùng trên mọi phương diện và thời điểm.
-
Sử dụng kích thước thiết kế chuẩn giúp cải thiện đánh giá từ các công cụ tìm kiếm so với việc sử dụng kích thước tùy ý. Điều này đồng nghĩa với việc cải thiện thứ hạng trang web trên kết quả tìm kiếm.
-
Các chỉ số như thời gian trên trang, lưu lượng truy cập, số lượt truy cập… có thể tăng và ổn định hơn, đồng thời tỷ lệ thoát trang giảm mà không cần đầu tư quá nhiều tài nguyên.
Tổng quan, sử dụng kích thước thiết kế chuẩn mang lại lợi ích cho cả trải nghiệm và SEO. Do đó, việc tuân thủ kích thước thiết kế chuẩn được coi là một điều kiện cơ bản khi thực hiện việc xây dựng trang web.

>>> Xem thêm : Thiết kế website là gì? Tất cả kiến thức về thiết kế website
Các dạng thiết kế kích thước trang web trong thời điểm hiện tại
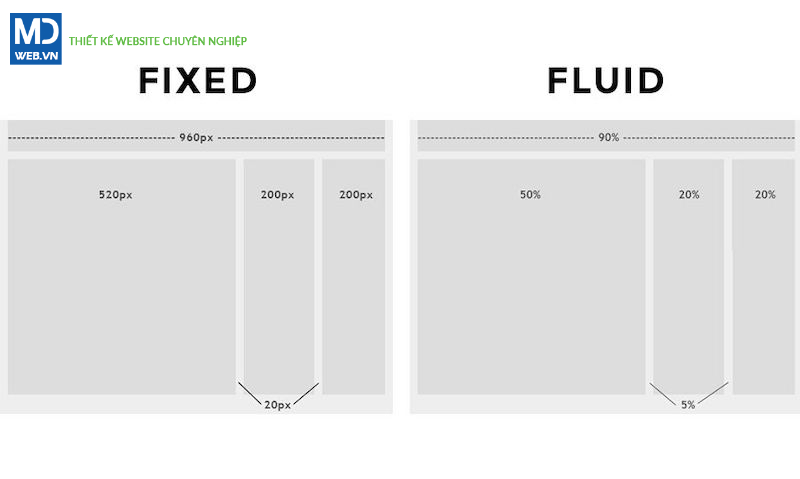
Trong lĩnh vực lập trình web hiện nay, có hai kiểu thiết kế kích thước trang web chính: cố định (Fixed layout) và linh hoạt (Fluid layout). Mỗi loại lại đều có các tiêu chuẩn về kích thước riêng. Hãy cùng tìm hiểu về ưu điểm và hạn chế của từng loại để có cái nhìn rõ ràng hơn thông qua thông tin phía dưới.
Thiết kế kích thước trang web cố định (fixed layout)
Thiết kế trang web theo kiểu cố định có nghĩa là trang web không thay đổi kích thước chiều rộng tùy theo kích thước màn hình. Kích thước chuẩn thường sử dụng cho thiết kế kiểu này là 960px, phù hợp với hầu hết các màn hình có độ phân giải chuẩn là 1024px.
Ưu điểm:
Thiết kế dễ dàng vì người thiết kế có khả năng kiểm soát chính xác kích thước trang web. Dễ dàng kết hợp với phần lập trình, vì kích thước cố định dễ dàng cắt thành các phần HTML riêng biệt. Nội dung hiển thị tốt trên các máy tính có độ phân giải cao.
Nhược điểm:
Có thể xuất hiện khoảng trống trên các màn hình lớn, gây mất cân đối và thiếu thẩm mỹ cho trang web. Với màn hình nhỏ, trang không tự động co dãn sẽ dẫn đến hiển thị thanh cuộn ngang, làm ẩn đi phần nội dung và gây khó khăn khi duyệt web.
Thiết kế kích thước trang web linh hoạt (fluid layout)
Ngược lại với thiết kế cố định, thiết kế linh hoạt cho phép kích thước của trang web thay đổi tùy theo kích thước màn hình, sử dụng tỷ lệ phần trăm.
Ưu điểm:
Khắc phục được hạn chế của thiết kế cố định như khoảng trống và thanh cuộn ngang, giúp giao diện trang web luôn hấp dẫn trên mọi kích thước màn hình. Tạo trải nghiệm tốt cho người dùng, bất kể họ sử dụng thiết bị nào.
Nhược điểm:
Thiết kế khó kiểm soát vì sự biến đổi khi hiển thị có thể làm thay đổi cấu trúc của trang so với thiết kế gốc. Khó khăn trong việc tích hợp các yếu tố như video, hình ảnh (thường có kích thước cố định) vào trang. Mỗi phong cách thiết kế lại có ưu điểm và hạn chế riêng. Để tạo ra sản phẩm thiết kế trang web hoàn hảo, bạn cần nắm vững kiến thức về thiết kế web, bao gồm các yếu tố trong thiết kế kích thước trang web chuẩn.

Các đơn vị trong thiết kế kích thước website chuẩn
Trong lĩnh vực thiết kế kích thước cho website, có một số đơn vị cơ bản mà bạn cần hiểu rõ, bao gồm:
Pt, pc, cm mm, in
Đây là nhóm đơn vị cố định dùng để xác định kích thước trên mọi loại màn hình. Chúng không phụ thuộc vào kích cỡ của thiết bị. Ví dụ, nếu bạn thiết kế một đoạn văn bản có kích thước 18pt, nó sẽ hiển thị như nhau trên điện thoại di động, máy tính hoặc iPad.
Px
Px, viết tắt của “pixel”, là đơn vị dùng để thể hiện độ phân giải của hình ảnh. Ví dụ, màn hình điện thoại có kích thước 1920×1080 sẽ có tổng cộng 2073600 pixel, trong đó 1920 pixel trải dọc và 1080 pixel trải ngang.
%, em, rem
Các đơn vị này thường được sử dụng để thiết lập kích thước linh động cho website. Chúng cho phép xác định kích thước dựa trên tỷ lệ tương đối và thích ứng với môi trường.

Kích thước ảnh chuẩn khi thiết kế web là bao nhiêu?
Tùy thuộc vào phong cách thiết kế của từng trang web, kích thước ảnh chuẩn có thể khác nhau. Với độ phân giải màn hình phổ biến hiện nay là 1024px, dưới đây là một số kích thước ảnh chuẩn tham khảo khi thiết kế website:
Kích thước hình ảnh trình diễn ở trang chủ
Khi thiết kế hình ảnh trình diễn (slider) ở trang chủ của website, kích thước theo tỷ lệ vàng là 1360 x 540 pixel.
Kích thước hình ảnh trong bài viết
Khi hiển thị hình ảnh minh họa bên ngoài trong các bài viết, kích thước tối ưu là 300 x 188 pixel. Còn hình ảnh trong nội dung bài viết thì nên có kích thước 600 x 375 pixel.
Kích thước hình ảnh trong trang sản phẩm
Đối với hình ảnh minh họa sản phẩm, tốt nhất là sử dụng kích thước 300 x 400 pixel. Còn hình ảnh chi tiết sản phẩm nên có kích thước 600 x 800 pixel.
Kích thước khi chia sẻ trên Facebook
Việc chia sẻ trên mạng xã hội, đặc biệt là trên Facebook, đóng vai trò quan trọng trong việc tối ưu hóa SEO và tương tác với khách hàng. Khi chia sẻ lên Facebook, bạn nên sử dụng ảnh bìa website với kích thước 1200 x 630 pixel. Tối thiểu, bạn cũng có thể sử dụng kích thước 600 x 315 pixel và đảm bảo dung lượng ảnh dưới 8MB. Ngoài ra, bạn có thể tải lên ảnh từ máy tính hoặc điện thoại với kích thước tối thiểu là 600 x 315 pixel.
Các công cụ thay đổi kích thước trên website
Dưới đây là danh sách các công cụ giúp bạn điều chỉnh kích thước trên website. Sử dụng những công cụ này sẽ giúp bạn thao tác nhanh chóng hơn.
Adobe Photoshop
Phần mềm rất phổ biến trong lĩnh vực thiết kế đồ họa và chỉnh sửa ảnh. Tuy nhiên, việc sử dụng Photoshop cần hiểu biết cơ bản để đạt được hiệu quả tốt hơn.
Paint
Đúng vậy, Paint cũng có thể giúp bạn chỉnh sửa kích thước ảnh một cách nhanh chóng và hiệu quả.
Chỉnh sửa trực tiếp trên WordPress
Bạn có thể thay đổi kích thước ảnh trực tiếp trong quá trình viết bài hoặc từ thư viện ảnh. Việc này cũng góp phần tối ưu hóa hiệu suất trang web.
Cách thực hiện:
- Tải ảnh lên website bằng nút “Thêm hình ảnh”.
- Chọn ảnh cần sử dụng.
- Khi chèn vào bài viết, chọn “Kích cỡ”.
- Trong phần “Kích cỡ”, bạn có thể chọn “Ảnh thu nhỏ”, “Trung bình” hoặc “Kích thước đầy đủ”. Hãy chọn “Trung bình”.
- Cuối cùng, nhấn “Chèn vào bài viết”.
Ngoài ra, bạn cũng có thể xem xét sử dụng các công cụ chỉnh sửa ảnh trực tuyến như : Pixlr, Fotor, Canva
Bài viết trên đã cung cấp một khái quát khá đầy đủ về các thông tin liên quan đến kích thước chuẩn khi thiết kế website, cũng như về các thành phần thường xuất hiện trên một trang web (như kích thước ảnh, kích thước banner …). Chúng tôi hy vọng rằng với những kiến thức này, bạn đã nắm vững hơn về lĩnh vực thiết kế website và có khả năng đặt ra yêu cầu thiết kế web phù hợp với đơn vị thực hiện.















