Hiện nay có rất nhiều công cụ hỗ trợ kiểm tra Onpage website tuy nhiên SEO Quake vẫn luôn là lựa chọn hàng đầu của các SEOer. Giúp cho chiến dịch SEO web của bạn được diễn ra thuận lợi, là công cụ hữu ích hỗ trợ bạn kiểm tra các yếu tố chuẩn SEO đối với website của bạn.
1. Hướng dẫn cài đặt SeoQuake
Bạn mở trình duyệt và truy cập vào Google.com.vn tìm với từ khóa: SEO QUAKE. Click vào link và thêm vào trình duyệt.

2. Hướng dẫn kiểm tra Seoquake
Để sử dụng SEO Quake bạn cần khởi động lại trình duyệt. Sau đó truy cập vào 1 trang web bất kỳ để tiến hành kiểm tra và phân tích seo onpage:

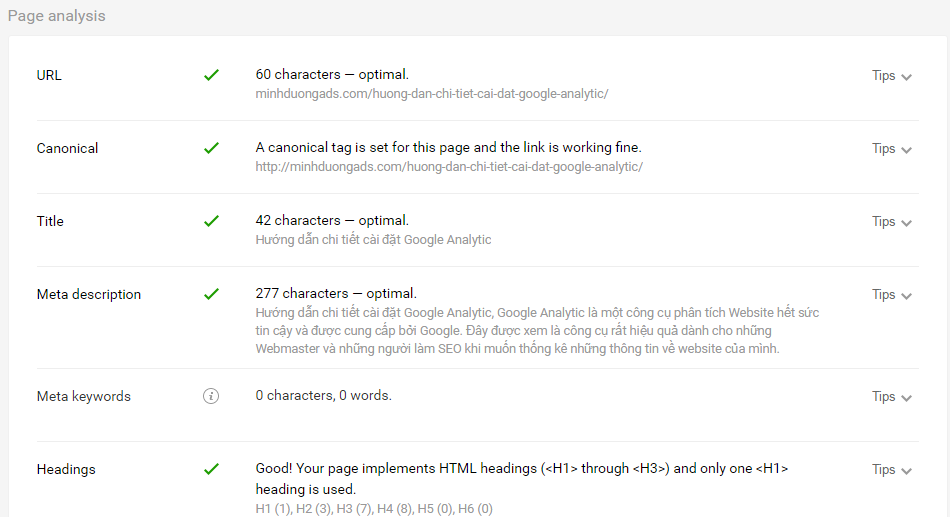
1. Thẻ URL: là thẻ địa chỉ trên thanh địa chỉ của trình duyệt, một thẻ URL tối ưu tốt phải chứa các ký tự được tối ưu, ngắn gọn và thân thiện với các công cụ tìm kiếm.
2. Thẻ Title: Thẻ title phải gắn và chứa từ khóa (thường có độ dài 70 ký tự), một trang web tốt phải cho bạn tự động thay đổi thẻ này theo ý muốn để có thể thay đổi từ khóa muốn SEO. Đảm bảo mỗi trang trong web có thẻ title khác nhau.
3. Thẻ Meta description: Thẻ mô tả thông tin của trang, thẻ này dài từ 160 đến 300 ký tự. Nó phải được chứa từ khóa muốn SEO và phải cho phép thay đổi trong trang web vì mỗi trang phải có mô tả khác nhau.
4. Thẻ Meta Keywords: thẻ này trước kia là quan trong nhưng bây giờ không quan trọng lắm cho SEO , chỉ hỗ trợ SEO trên yahoo , Live… (Google không hỗ trợ).
5. Thẻ headings: là những thẻ nổi bật trên trang web của bạn , thiết kế web chuẩn SEO là phải có 1 thẻ H1 và từ 1 đến 3 thẻ H2 những thẻ này phải chứa từ khóa.
6. Thẻ Images: thẻ này có alt thẻ mô tả ảnh để hỗ trợ tìm kiếm ảnh.
7. Text/HTML ratio: là phần trăm số chữ trên trang web của bạn, những trang web có chứa nhiều chữ sẽ được đánh giá cao hơn.
8. Thẻ Frames / Flash: Trang web SEO tốt phải không có thẻ Frames và Flash. Bởi nó có thể ảnh hưởng đến tốc độ tải trang.
9. Microformats: dữ liệu có cấu trúc trên trang web.
10. Schema.org: Schema là đoạn mã code mà bạn đặt trên trang web của mình để giúp các công cụ tìm kiếm trả về kết quả có nhiều thông tin hơn cho người dùng.
11. The Open Graph: là một cách để làm cho trang web thành một đối tượng có các thuộc tính mà mạng xã hội đòi hỏi. Các thuộc tính này do ta thiết lập. Open Graph giúp bạn có thể like và share bài viết trên website lên các trang mạng xã hội.
12. Twitter Card: là cách bạn hiển thị thông tin lên Twitter một cách tự động thông qua các liên kết có trong website bao gồm hình ảnh, đoạn trích dẫn, tiêu đề, thông tin về sản phẩm, ứng dụng… mà không phải tự upload hình ảnh, viết text quá nhiều.thiet ke web chuan seo
13. AMP: là một cách để tạo trang web nhẹ và tải nhanh, đặc biệt trên thiết bị di động. Trình quản lý thẻ hỗ trợ vùng chứa AMP, tương tự như vùng chứa web chuẩn. Đối với thời đại smartphone, tối ưu cho thiết bị di động là điều cần thiết.
14. Meta viewport: Là yếu tố giúp website hiển thị tốt trên thiết bị di động. Thiết lập chế độ xem cho phép kiểm soát chiều rộng của trang trên các thiết bị khác nhau. Bạn có thể tìm hiểu thêm về thiết kế web responsive nhé.
15. Robots.txt: là một dạng text đặc biệt giúp cho các webmaster linh hoạt hơn trong việc cho hay không cho bots của các công cụ tìm kiếm index một khu vực nào đó trong website của bạn.
16. XML Sitemaps: là một bản đồ của website, đây là một đường dẫn trên trang web của bạn có đuôi .xml. Bạn sẽ khai báo cho công cụ tìm kiếm về các trang tồn tại trong trang web của bạn, mức độ bạn cập nhật bài viết như thế nào, mức độ quan trọng của các bài viết trên trang.
17. Language: là thẻ khai báo ngôn ngữ của website bạn, thẻ này rất cần thiết để bộ máy tìm kiếm biết được ngôn ngữ và hướng người dùng vào website của bạn.
18. Doctype: là thẻ được sử dụng để xác định phiên bản của HTML mà một tài liệu đang sử dụng. Nó hướng tới việc khai báo kiểu tài liệu.
19. Encoding: là một thuật ngữ áp dụng đối với video và âm thanh (audio), được hiểu nôm na là “giải nén và mã hóa hình ảnh và âm thanh kỹ thuật số”.
20. Google™ Analytics: Là công cụ phân tích website và thống kê số liệu website vô cùng hữu hiệu. Bạn có thể theo dõi các chỉ số của website cũng như hành vi người dùng.
21. Favicon: là một ảnh nhỏ hiển thị trước tiêu đề của trang web trên thanh tiêu đề của trình duyệt. Favicon cũng được hiển thị khi người dùng bookmark địa chỉ trang web của bạn.
Trên đây là những thông số cơ bản khi kiểm tra onpage bằng Seo Quake hy vọng sẽ giúp các bạn có thêm những kiến thức hữu ích để phục vụ cho công việc của mình.















